5 Vital Ingredients Of Designing A Delicious Food Website

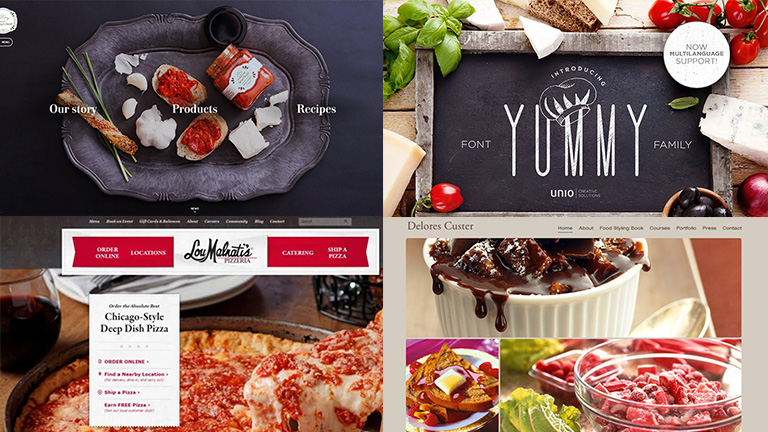
It looks delicious! Has it ever happened with you that you literally start drooling by merely looking at a dish or its picture? We bet you’ve experienced this. Long gone are the days when food websites relied on PDF format menu cards and boring stock images. They have undergone a major transformation and now use a splendid UI design, magnificent photographs, vibrant colors, striking fonts, and high-quality content on their websites. So what are really the ingredients that contribute to the recipe for a lip-smacking food website? Let’s find out.
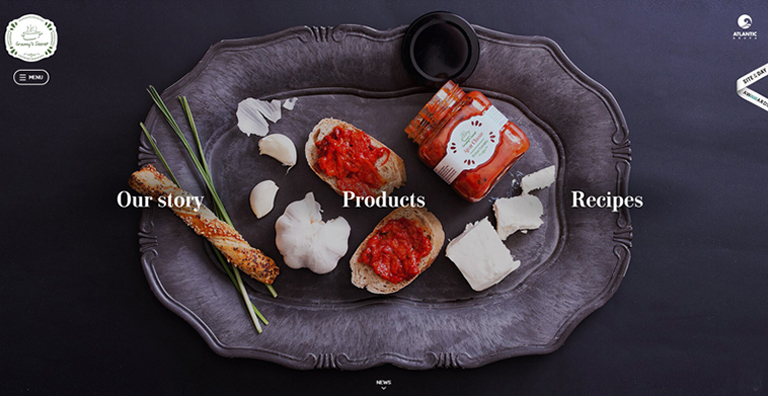
1. Drooling Pictures
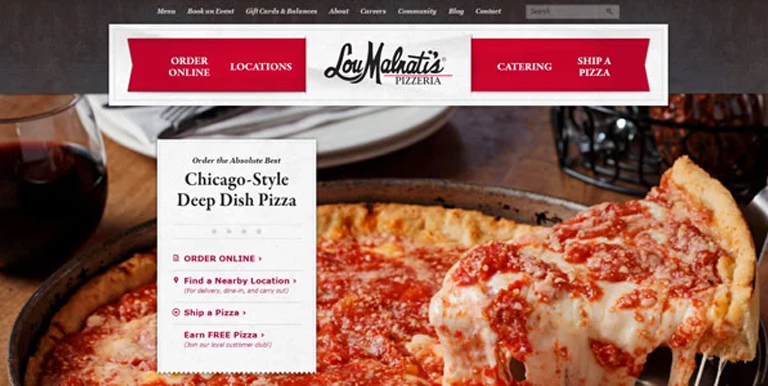
It goes without saying that visuals create the best impact on users visiting a website. That said, food photography is an art; it is the base of any food website and is a major contributor to its success. The food should look delicious, full of flavors, colorful, fresh and must make everyone drool. Every food brand must give a good amount of thinking to it. It’s not just the food, but its plating, cutlery, look and feel of the ambience, everything contributes.

LouMalnati’s
2. Delicious Colors
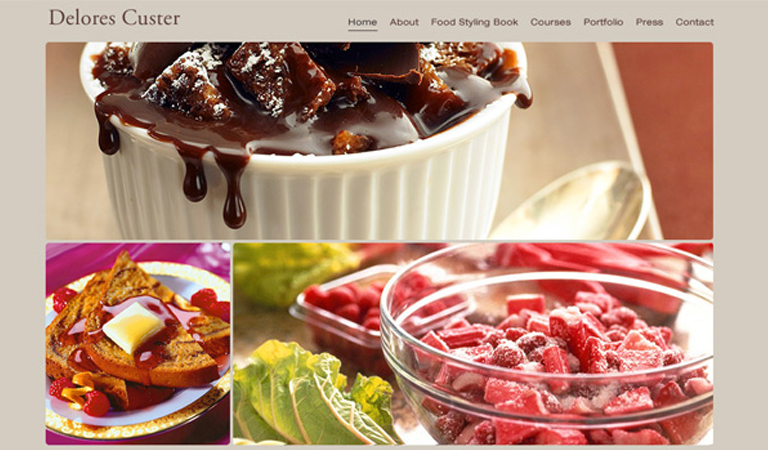
Yes! Colors can create an aura of taste and can easily make a food either look tasty or boring. Don’t be afraid of playing around with vibrant colors, however, don’t go too loud and over the top. A tried and tested trick of the book while selecting a background color is to sample colors from the food itself, and darken or lighten them; the food will look attractive. For typography, do the reverse (lighter or darker) than the background.

Delores Custer
3. Appetizing Content
Content is the king, and in every context. Enticing photographs and attractive colors may make a visitor inquisitive, but its the content which will eventually engage users. Users will be interested in what value proposition you have for them and how you can increase their knowledge while providing food for their thought and interests. Content is really important, but just because it’s important, don’t complicate it. Keep your content simple, fun, and in a light tone. After all, you’re talking about food, not a world crisis.

4. Flavorful Typography
Your food fonts should be good enough to eat. Fonts should compliment your food photographs as well as the appetizing content that you have put on your website. Draw inspiration from restaurant menus, cookbooks, or recipe books. They are an ocean of knowledge as far as the fonts are concerned. Create a unique style between the headings, subheadings and base text to create a visually pleasing style.

Unio
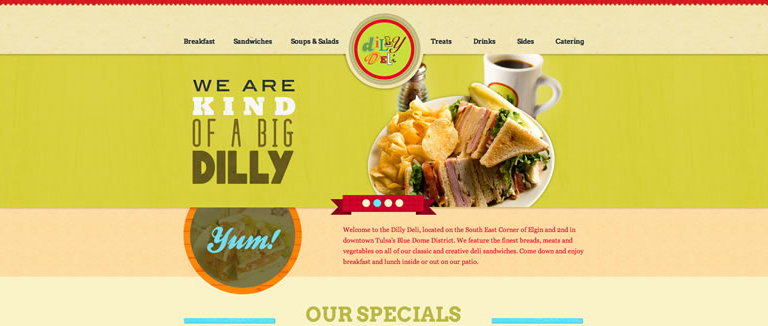
5. Yummy Interface
An effective interface is pivotal for any website, and a food website is no exception. A simple yet persuasive user interface ensures that the user is not lost on the website at any given point in time and can carry out the desired purpose without any distractions. A good UI is an unsung hero; it swiftly elevates the user experience while working in the background. All functions must be crisp, clear, and intuitive. A user must be aware of how to perform a certain action and what would be the result of it.

The food industry is growing by leaps and bounds, competition is increasing day-by-day. It is very important for a food business to give more thoughts on how they present themselves over the web, as the internet has now become the predominant way of interacting with any sort of business. Engage in a quick chat with our web design experts to know more on how you can elevate your business through effective web designing.

