Improve App Design with Microinteractions

Microinteractions are the simplest yet most critical component of all UI engagements in an application’s design. While consumers may take these little activities casually, microinteractions make any mobile UI design useful and appealing. These not just determine an app’s aesthetic attractiveness, but also contribute a sense of illusion to mobile UI experiences.
For instance, On/Off sliders do not really move in the same way as physical buttons do, but they do probably move when animated. Thus, microinteractions in any UI design assist users in seeing how the program’s user interface behaves.
Microinteractions: What Are They?
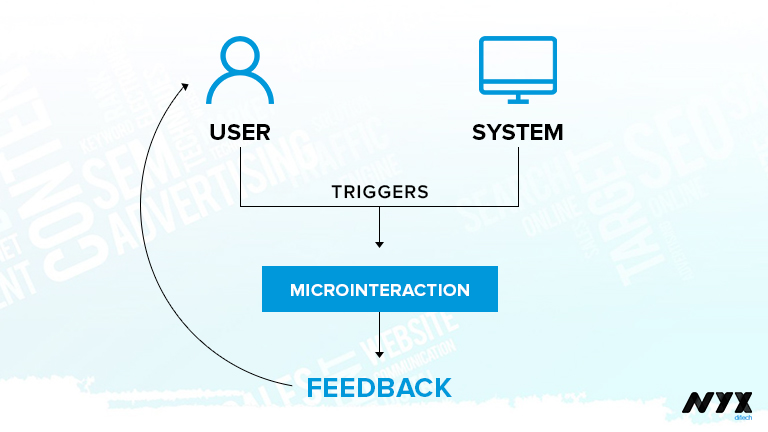
Microinteractions are brief interface responses to the user’s activities within the application. The finest microinteractions in smartphone user interface design make the customer feel valued for performing the action. Each microinteraction serves three major purposes:
- To deliver immediate feedback.
- Encourage engagement with users.
- Make the user experience enjoyable without diverting from the primary task.
Why Are Microinteractions Important?
While there are several common methods for acing app design, no UX design is complete without smart microinteractions. These tiny design touches are necessary not just for promoting user engagement or directing them to a specific activity, but also for moving the user around the product and making them feel acknowledged for their efforts.
When microinteractions are implemented right, they may generate good sentiments about your product and impact users’ behavior, frequently without the user being aware.
Each microinteraction is composed of three components: activity, response, and evaluation. On the basis of how successfully this procedure engages application users, one may assess the degree to which your application layout is optimized. Therefore, before including a specialized microinteraction into a mobile app or website design, ensure that it is consistent with your target demographic and the product or concept.
Microinteractions: Breakdown
Each microinteraction in UI design is comprised of four components.
- Triggers – That prompt usersto browse between screens, drag to refresh, tap, click, or execute other graphical user interface operations. Triggers can be started by the user or by the system.
- Rules – That govern what happens in response to a trigger.
- Feedback – That keeps consumers informed about the app’s current activities. This might include loading transitions, pop-up notifications, and color changes, among other microinteractions.
- Loops and Modes – That define the meta-rules, the duration of an in-app activity, and notify users when they must do transition.
When To Use Microinteractions?
Swipe – The swipe movement minimizes the need for tapping and provides a far more engaging and seamless user experience. It enables the consumer to easily navigate between pages and get further details regarding the product. Additionally, swiping is a fairly frequent action that directs people intuitively without them having to think about it.
Data Input – We are all familiar with the hassles associated with setting up user profiles. This action is certain to raise eyebrows. While proactive advice about strong password and management make it simple for the user to progress, some interactive engagements during data entry work to keep consumers engaged with the flow.
Animations – Animation facilitates and enhances micro-interactions in a straightforward manner. They exemplify excellent design; their existence may go unnoticed, yet their absence has a detrimental effect on everyone. They function as glue, enabling designers to make even the most mundane procedures exciting and addicting. However, use caution since they are intended to engage people, not to overwhelm or irritate them.
Create Interesting Tutorials – Every single one of us is always on the lookout for knowledge. Tutorials educate people about an app’s operation through the use of microinteraction by streamlining and emphasizing key features and functionalities.
Call To Action (CTA) – Microinteractions are simply nudges that encourage individuals to engage with a website or application. CTA instills a sense of accomplishment and also an empathic component in user behavior, and the most effective approach to getting your user to engage with your CTA is to make it interesting in order to pique the user’s interest.
Animated Buttons – They serve as a reference manager by directing users throughout your application or website. To create a smooth user experience, we must pay attention to color, form, visual effects, transitions, positioning, and texture.
How Should Micro-Interactions Be Designed?
Microinteractions are fascinating for designers because they allow for experimentation with new design ideas and the exploration of new methods to surprise consumers. However, you must bear the following in mind:
- Place yourself in the consumers’ position – and utilize everything at your disposal to ascertain how they interact with your software.
- Create effective animations – Animations that are not only visually appealing but also capable of enhancing the customer experience.
- Engage your users – The user’s experience with the application is the reason he continues to use it. If the customer appreciates and considers the experience nice, he will return.
- Avoid becoming obnoxious – An excessive number of animations has the opposite impact on consumers. Users that are irritated with your app will abandon it.
- Utilize a conversational tone and non-technical terminology – Humorous and sarcastic content might temporarily distract users from the frustration of an error page within the application.
Conclusion
We hope that the suggestions and examples of microinteractions provided above will assist you in creating in-app magic and crafting unforgettable user experiences that will captivate consumers.
Contact us today with you app design requirements.

