How Can You Effectively Simplify Your Website Design?

We all want that our website must create a stunning impression on every user right from the word GO. We try all the tricks in our bag to create a website that’s unique and stands out from the crowd. However, often while doing so we forget the fact that simplicity has its own appeal. The design interface must be simple to understand and use. Unwanted elements overpopulate the design and act as a roadblock in a user’s journey towards the desired action. Here are a few essential tips on how you can simplify your existing website design or build your new simple website based on these tips.
1. Placement Of Call To Action Buttons
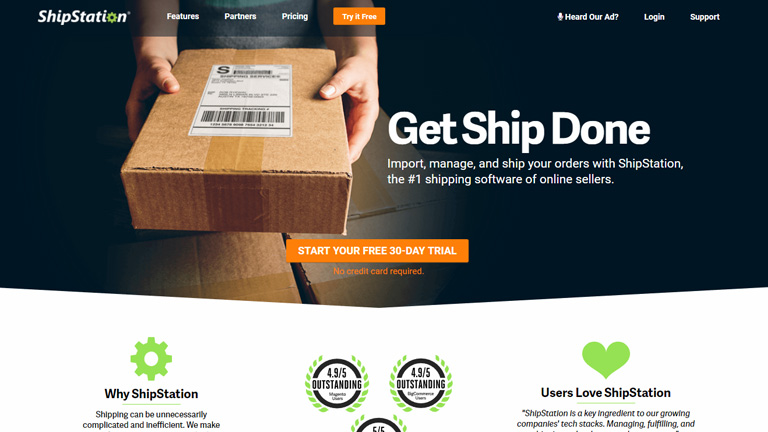
Your website must have an end goal and as soon as the user lands on your website, he must be able to identify it. Thus, the Call To Action buttons must be placed at the most focused spots on your webpage. These buttons must be large enough for users to clearly cite them and should also be placed in various positions to ensure that users click on them.

2. Less Color Is More Color
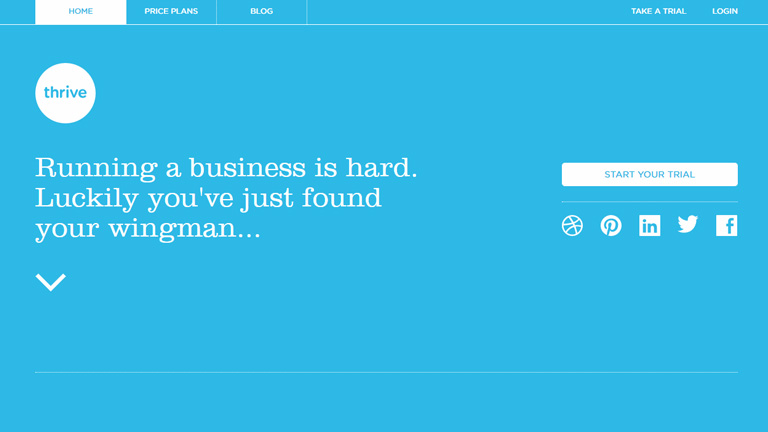
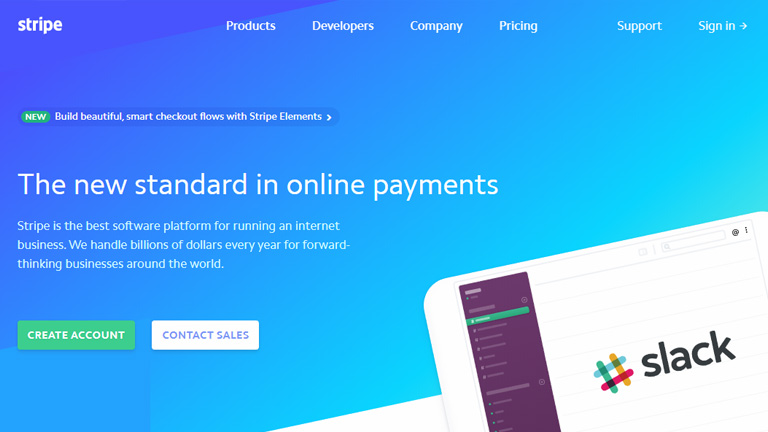
In an effort to make a visually stunning website, designers often try and experiment with a lot of colors. This may look charming but as per user experience, fewer colors have a greater impact. Stick to a color palette with only 2 or 3 colors. A monotone color palette is even better. You can use different tones and tints of the same color. A large number of colors cause mental stress for users and must be avoided. A website looks neat and well organized under a monotone for fewer colors.

3. Consolidate Your Content Into Manageable Portions
If your website has a lot of content to offer, it is quintessential to streamline it into manageable parts. Don’t offer the entire content in one go to the users. Arrange all the related content under one section to enhance readability.

4. Use The UI Elements With A Purpose
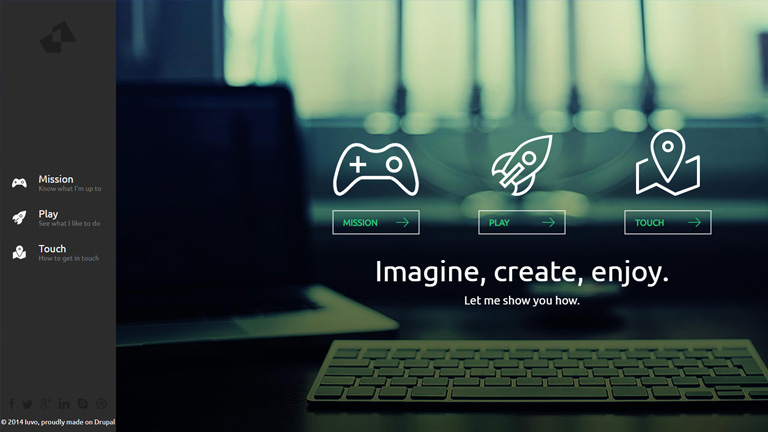
A designer will have a lot of UI elements like icons, elements, images etc. in his bag. But, that doesn’t mean that all of them must be used without any reason. Make sure that when a user clicks on any of the icons he reaches to a page that he is expecting to go to. Plan the UI elements in advance and use them only if they serve any purpose in the overall design.

5. The Visuals And The Copy Must Go Hand In Hand
While the font style, type, and size are some of the important elements of a web design, what actually is written is of greater importance. Your copy must compliment the visuals on your website so that there is a synergy between all the design elements. Keep editing the copy and try to eliminate the unwanted text. Your aim is to connect to the users through the copy in a clear and concise manner. Also, create a proper tone with the design elements and use of connected words.

6. Never Forget The 80-20 Rule
It is one of the most important rules to follow while designing a website. There are 2 important factors under this rule.

I. Always remember that 20 percent of the elements on your website will result in 80 percent of the desired user actions. Which means, a few calls to actions, buttons, and other user interface elements will generate the majority of user interaction.
II. Focus on the top 20 percent of your content to make 80 percent of changes when changing a design. This 20 percent includes elements that generate the most clicks – CTAs, traffic funnels, and images.
It’s not necessary that we implement complex design elements in a website to make it more appealing or user-friendly. Often a simplistic web design strikes perfectly and enhances User Experience. Follow these tips in order to simplify your web design and achieve great results. You can also reach out to our design experts to discuss your website designing requirements.

