7 Best Practices To Design Dropdown Menus

Dropdown menus are an integral part of website design and user experience. A clean, well-structured dropdown menu helps navigate visitors through a website, narrow their choices and save screen space easily. It is widely used in navigation bars, search bars and tab bars. However, it’s a perplexing task to design simple, effective and attractive dropdown menus. Even the simplest looking components can be tricky some times when designing for usability. Here are some best practices for designing effective and user-friendly dropdown menus.
Avoid Long Dropdown Menus
Using dropdown menus in forms is quite apparent. Forms don’t take much space on the interface, all browsers support them, and users are acquainted with them. It’s all right if you have 10-12 option, but it could be overwhelming for users to navigate when they have to choose from more than 15 options. Users face a hard time reaching to what they’re looking for. Also, there are scrolling issues where the user has to keep the mouse cursor within the dropdown box. They may end up scrolling down the page instead.
The most classic example for long dropdowns is the country selector which has more than 100 options typically. Generally, it sorts by alphabetical order, but sometimes the most popular countries are placed at the top. That may look like a convenient practice but can confuse the users sometimes. The dropdown menu isn’t the best choice in this instance. A text field option with autocomplete functionality is more user-friendly here. The user already knows his choice and can input it quickly.
Grey Out Disabled Options
This one is a no-brainer, but still gets missed out by many designers. If you have an option that is disabled or unavailable, it should not be removed but greyed out. If disabled items are removed, the interface loses spatial consistency, and it becomes more challenging for the user to learn. When you grey out the disabled or unavailable options, it is more purposeful and adds to the user experience. You may choose to show a tooltip to indicate the reason why that option is disabled and how to activate it.
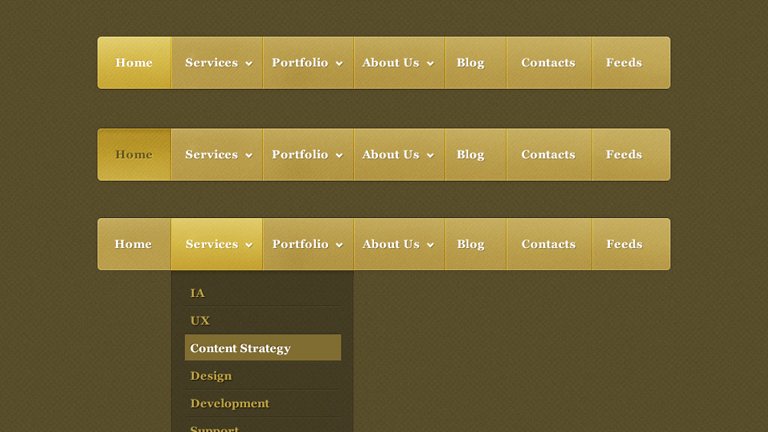
Use Clear Hover States
Designing an “active” class for hovered menus keeps the attention where it belongs. Most designers use the ‘CSS :hover’ pseudo-class, which works great for actively-hovered links. However, keeping the main link highlighted when the user is hovering submenu links is also a good practice. It acts as a clear path of activity where users can glance at the menu and quickly determine which primary link is active and which sub-menu link hovers. You can design hover states with many techniques like font color changes, text underlines, background color changes, highlights, box shadows, and more. The primary objective is to keep the parent link active even when it’s not hovered directly.
Avoid Dropdown Menus Where Typing Works
There are many situations when typing might actually be convenient and faster than using a dropdown menu. For example, inputting the credit card expiry date or entering birth dates. It is definitely much faster to type the dd/mm/yy or mm/dd/yy formats, rather than scrolling through two dropdown menus and selecting the month and year. Although a free-form input field does require data validation, in some form at least, it’s still a better alternative from usability and convenience point of view.
Keep The Number Of Actions To A Minimum
A dropdown menu must be customized based on the information required. This ensures that the user takes a minimum number of actions. A classic example is the “date selection” field, where you would need 3 dropdown menus (month, day, and year) if a normal list menu is used. This can annoy and frustrate users. Instead, the menu components must be customized, and users must be able to enter the date using only one dropdown menu.
Make Seamless Dropdown Menus
Dropdown menus should appear seamlessly and without interruption. Dropdowns should load immediately. Many times website developers end up overloading the menu, making it too heavy for instantly loading upon hover. The last thing you want is users waiting for something to happen with their cursors on dropdown menu title. Transition effects like wipe down or fade can be the other options to display the change. They look really cool but ensure that the transition is quick and not disruptive.
Use Clear And Concise Labels
Labels on menu options initiate the action. Users choose the menu option based on their labels, so it’s vital to make them accurate and informative. It’s best to use sentence case in labels. Avoid uppercase letters. Keep your labels short and crisp. Concise labels that clearly indicate the purpose of the selection must be used. As part of best practices, use verbs for action menu items. It should describe the action that will occur. For links, use nouns to identify the page that the user will be directed to. Exclude articles in menu items; use “delete page”, instead of “delete the page”. Lastly, keep menu items to a single line of text. Don’t write a story there.
Using these best practices, you can design dropdown menus that are attractive, user-friendly and purposeful. For more, feel free to get in touch with our design experts.
Read about Mega Navigation menu here

